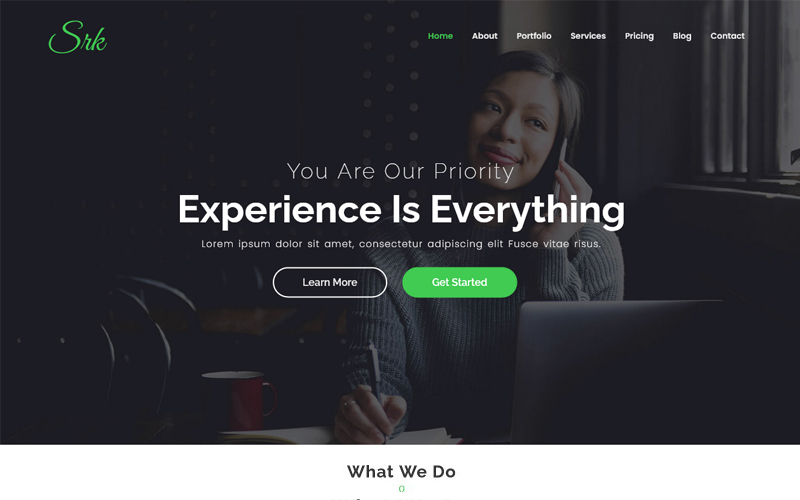
SRK - One Page Parallax Landing Page HTML Template

A one-page parallax website is a design technique that combines a one-page website structure with parallax scrolling effects. Parallax scrolling involves the foreground and background images moving at different speeds, creating an illusion of depth and immersion for the user.
The one-page parallax design has become popular in recent years because it provides a unique user experience, where the user can explore all the information on a single page by scrolling. This design technique is ideal for showcasing a specific product, service, or idea, with all the information on one page, which can increase user engagement and conversion rates.
To create a one-page parallax website, you need to:
- Plan the layout: Determine the sections you want to include on the page, such as the header, about, services, portfolio, testimonials, and contact sections.
- Create the graphics and content: Design graphics and write content for each section of the page. Keep in mind that the content should be concise and engaging to keep users interested.
- Implement parallax scrolling: Use a parallax scrolling plugin or create your own to add the parallax effect to your site.
- Build the site: Build the site using a web development platform, such as WordPress, HTML/CSS, or a website builder tool.
- Optimize for mobile: Ensure that the site is responsive and optimized for mobile devices.
- Test and Launch: Test the site on different browsers and devices, and launch it when everything is working correctly.
In conclusion, a one-page parallax website is an excellent design technique that can enhance user engagement and conversion rates. By following the steps above, you can create a unique and immersive website that effectively showcases your products or services.
SRK Features
- Made with Bootstrap 5
- Clean and Professional Design
- Cross-Browser Compatible
- Fully Responsive
- SEO Friendly
- Clean Code
- Pricing table
- Google web fonts
- JavaScript with jQuery Library
- Valid HTML5 & CSS3
- Well Documented
- Support
What do you Receive?
- HTML Template
- HTML template documentation
Support Message
- After purchasing and downloading the files, Extract the Main file and please go to the Template_file folder.
- Now open index.html or other home page version files using any editor like Notepad++, or sublime editor.
- Change your content and images, upload them to your server, and Enjoy.
- If you face any problems, just contact me via email or the profile message box.
| Author: | theme_ocean |
| Sales: | 5 |
| Template ID: 242013 |
| Author: theme_ocean |
| Sales: 916 |
| Rating: 4.75 |
generalSoftwareRequirements: Code editing tool, ZIP unarchiver
Features: Premium, Responsive, Bootstrap, Multipurpose, Team Members, Light Template, Google map, Sample content, Performance Optimization, Blog, Gallery, Portfolio, One Page Templates, HTML 5, JQuery, Parallax, Background video
webServerCompatibility: Apache 2.4, Nginx 1.2x
tags: agency, business, clean, construction, consulting, corporate, creative, financial, marketing, modern, multipurpose, parallax, personal, portfolio, repair, responsive, services, startup, html5, one page
Topic: Consulting Templates, Marketing Agency Templates, Accounting Website Templates, Management Company Templates, Advertising Agency Templates, Maintenance Services Templates, Business & Services
Free 24/7
SupportReady Solution
For Any BusinessPremium
Quality Templates1 200 000+
Satisfied
Customers